Μάθετε Τη Συμβατότητα Από Το Ζώδιο
Ο νέος ιστότοπος της Washington Post: ιεραρχία εμπνευσμένη από την εκτύπωση
Αλλα

Χωρίς αμφιβολία, ίσως ένα από τα πιο ελκυστικά χαρακτηριστικά μιας έντυπης σελίδας εφημερίδας είναι πώς μπορεί να δείξει ιεραρχία για το περιεχόμενο που εμφανίζει. Όταν ένας συντάκτης και σχεδιαστής συνεργάζονται για να καθορίσουν τις προτεραιότητες για το περιεχόμενο, τότε εξαρτάται ο τρόπος με τον οποίο η τυπογραφία, το μέγεθος των στοιχείων και η θέση συνδυάζονται για να υποδείξουν στον αναγνώστη ποια είναι η πιο σημαντική ιστορία, καθώς και την κατάταξη και τη σημασία αυτών που ακολουθούν.
Μια καλοσχεδιασμένη πρώτη σελίδα, για παράδειγμα, εμφανίζει ένα Κέντρο οπτικού αντίκτυπου (CVI) που γίνεται το σημείο εισόδου στη σελίδα. Αυτό ήταν το κεντρικό στοιχείο του βιβλίου μου Contemporary Newspaper Design (Prentice-Hall, 1981), όπου έγραψα:
«Ο σχεδιαστής ελέγχει τον τρόπο με τον οποίο θέλει ο αναγνώστης να προχωρήσει οπτικά στη σελίδα. Ένας από τους βασικούς κανόνες του σχεδιασμού της σελίδας είναι να δημιουργείται άμεση έλξη για τον αναγνώστη. Το CVI θα πρέπει να προκαλεί αρκετό ενδιαφέρον ή μαγνητισμό για να τραβήξει την προσοχή του αναγνώστη με μια ματιά.»
Αυτό στη συνέχεια επικυρώθηκε με τη δική μας έρευνα Poynter EyeTrack της δεκαετίας του 1980, στην οποία η πλειοψηφία των ματιών των αναγνωστών εισήλθε στη σελίδα μέσω μιας φωτογραφίας ή μέσω μιας επικεφαλίδας που ήταν το μεγαλύτερο στοιχείο στη σελίδα.
Η οπτική αποπλάνηση με μια ματιά είναι ακόμη πιο σημαντική σήμερα, καθώς πρέπει να παρουσιάζουμε πληροφορίες σε πλατφόρμες, μερικές από αυτές με πολύ μικρές οθόνες, όπου η δημιουργία ιεραρχίας γίνεται πιο δύσκολη.
Στην Washington Post
Η Washington Post ξεκίνησε να κυκλοφορεί τον πολυαναμενόμενο νέο ιστότοπό της, μετά από μια σειρά δοκιμών που ξεκίνησαν τον Μάιο.

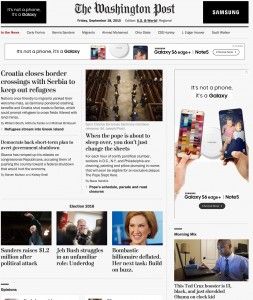
Στιγμιότυπο οθόνης της αρχικής σελίδας της WashingtonPost.com.
Έριξα μια ματιά στο νέο washingtonpost.com και δύο πράγματα ξεχωρίζουν: η καθαρή, μινιμαλιστική προσέγγισή της και ο σημαντικός και μεγαλύτερος ρόλος που παίζει η ιεραρχία. Είναι σαν η ψηφιακή ομάδα του WaPo να έχει εμπνευστεί από τον τρόπο με τον οποίο παρουσιάζονται οι ειδήσεις σε έντυπη μορφή και αποφάσισε να τις χαιρετίσει μέσω της διαδικτυακής της έκδοσης.Η αριστοκρατική γραμματοσειρά του Post, Postoni, μας βοηθά να τοποθετήσουμε σε οικεία περιοχή από την αρχή.
Ξεκινώντας από την αρχική σελίδα, λιγότερες ιστορίες ——μόνο περίπου τέσσερις— ανταγωνίζονται για την προσοχή στην κορυφή. Ο μικρότερος αριθμός ιστοριών δείχνει αμέσως ότι αυτές είναι οι κορυφαίες επιλογές που πρέπει να γνωρίζουμε αυτή τη στιγμή. Οι αναγνώστες εκτιμούν την επιμέλεια, η οποία είναι, τελικά, μια μορφή ιεραρχίας για την επιλογή περιεχομένου.
Μακάρι το μέγεθος των επικεφαλίδων για αυτές τις ιστορίες να διέφερε λίγο περισσότερο από ό,τι. Η παραλλαγή του μεγέθους της επικεφαλίδας είναι ένας από τους πιο αποτελεσματικούς τρόπους για να υποδείξετε τη σημασία, κάτι από το οποίο οι συντάκτες εκτύπωσης και οι σχεδιαστές ανέκαθεν κεφαλαιοποιούσαν. Στο νέο wapo.com, υπάρχει μόνο μια πολύ μικρή διαφορά μεταξύ του μολύβδου και των δευτερευόντων.
Η πραγματική προτεραιότητα, ωστόσο, βρίσκεται στον τρόπο παρουσίασης της πλοήγησης. Το νέο wapo.com έχει μια παραδοσιακή οριζόντια γραμμή πλοήγησης στην κορυφή: Πολιτική, Αθλητισμός, Lifestyle κ.λπ. Ωστόσο, αυτό που μου άρεσε περισσότερο είναι η πιο άμεση γραμμή πλοήγησης ειδήσεων, με συγκεκριμένες ιστορίες της ημέρας: Donald Trump, Redskins quarterbacks, Πάπας Φραγκίσκος. «Fashion Police».
Η ιεραρχία παίζει επίσης βασικό ρόλο καθώς μετακινούμαστε προς τα κάτω στη σελίδα, με διάφορες ενότητες να παρουσιάζουν το περιεχόμενό τους εκεί, όπως στο Opinion, More Top Stories, Visual Stories.
Η σελίδα του άρθρου, ένα σημείο που όλοι συμφωνούμε είναι ότι πολλοί αναγνώστες προσγειώνονται πρώτοι καθώς έρχονται μέσω συνδέσμου από τα μέσα κοινωνικής δικτύωσης, είναι επίσης καθαρή και εύκολη στην παρακολούθηση, αλλά με μια ισχυρή δειγματοληψία ιστοριών σε μια στήλη στα δεξιά του κειμένου. Αυτός είναι ένας τρόπος με τον οποίο οι συντάκτες και οι σχεδιαστές λένε στον αναγνώστη: ξέρουμε ότι μόλις γίνατε μαζί μας, οπότε εδώ είναι μερικές άλλες ιστορίες που μπορεί να σας αρέσουν σήμερα.
Μια συνομιλία με τον Cory Haik της Post και την Julia Beizer
Είχα μια μίνι συνέντευξη με την Julia Beizer της Post, Διευθύντρια Mobile Products, και Cory Haik, Executive Director, Emerging News Products.

Προβολή στιγμιότυπου του σχεδίου Serendipity για κινητά της Washington Post.
Τον περασμένο Μάιο, το Post θα δοκίμαζε δύο εκδόσεις του ιστότοπού του στον Ιστό και για κινητά που δημιουργήθηκαν από την Team Rainbow. Η λέξη serendipity αναφέρθηκε ως ένα από τα στοιχεία που θα ήταν νέο.Τζούλια : Πιστεύουμε ότι το serendipity είναι ο βασικός μοχλός στην επιτυχία με την δέσμευση. Σε ολόκληρο τον ιστό, οι ειδησεογραφικοί οργανισμοί και οι εταιρείες τεχνολογίας προσπαθούν να ονειρεύονται τρόπους να οδηγήσουν τους αναγνώστες σε περισσότερα κομμάτια περιεχομένου που μπορεί να τους αρέσει.
Το The Post πειραματίζεται συνεχώς σε αυτόν τον χώρο, μέσω της εκδοτικής παραγωγής, των τεχνολογικών εξελίξεων όπως η εξατομίκευση μεγάλων δεδομένων κ.λπ. Το Rainbow Web είναι ένα από αυτά τα πειράματα. Επιλέξαμε να χρησιμοποιήσουμε τον φακό του serendipity για να μας καθοδηγήσει. Ποιες νέες εμπειρίες χρήστη θα μπορούσαμε να δημιουργήσουμε για να δείξουμε το είδος της σκόπιμης ηρεμίας που έχουμε δημιουργήσει εδώ και χρόνια σε έντυπη μορφή;
Πώς έπαιξε λοιπόν η ιδέα του πακέτου ειδήσεων;
Κόρι : Το χαρτί εφημερίδων πέθανε, ζήτω το χαρτί εφημερίδας! Αγκαλιάζουμε πλήρως τη δέσμη. το κάναμε πάντα, καθώς η εφημερίδα ήταν η αρχική «δέσμη» που τυλίγονταν στο κατώφλι κάθε μέρα. Αυτό είναι ένα προϊόν που πιστεύουμε ότι λειτουργεί πολύ καλά, ειδικά για το serendipity. Η δυνατότητα περιήγησης και η επεκτασιμότητα είναι όλα, ειλικρινά, απλά στην κατανάλωση. Ο Ιστός μπορεί να είναι η Άγρια Δύση όσον αφορά την πλοήγηση και την απόκτηση μιας ολοκληρωμένης εμπειρίας ανάγνωσης. Για να είμαστε δίκαιοι, το χαρτί είναι ένα προϊόν που έχει τελειοποιηθεί εδώ και εκατό χρόνια. Θέλαμε, λοιπόν, να χρησιμοποιήσουμε αυτήν την ιδέα του πακέτου, να την εφαρμόσουμε στον ιστό και να δημιουργήσουμε μια πιο ολοκληρωμένη εμπειρία ανάγνωσης για την εύκολη περιήγηση των χρηστών. Και δουλεύει! Οι χρήστες μένουν περισσότερο, διαβάζοντας περισσότερες ιστορίες ανά επίσκεψη. Και πιστεύουμε ότι ο τρόπος με τον οποίο προγραμματίζουμε το περιεχόμενό μας βοηθά τους ανθρώπους να φτάσουν σε ενδιαφέρουσες ιστορίες που διαφορετικά δεν θα είχαν συναντήσει. Σίγουρα, είναι ένα πείραμα, αλλά είναι ένα πείραμα για το οποίο νιώθουμε καλά και προχωράμε με νέους τρόπους. Η προσεχής εστίασή μας θα είναι να βρούμε τρόπους για να μεταφέρουμε περισσότερο από τον πλούσιο σχεδιασμό ειδήσεων που κάνουμε στη σουίτα Rainbow σε περισσότερες γωνιές της Washington Post.'
Ποιο από τα μοντέλα έχετε υιοθετήσει;
Τζούλια : Αυτή ήταν η πρώτη μας δοκιμή A-B του ιστού Rainbow. Είδαμε αρκετά γρήγορα ότι οι αναγνώστες προτιμούσαν να ρίξουν μια ματιά. Το ποσοστό εγκατάλειψης ήταν χαμηλότερο σε αυτήν την έκδοση και ο χρόνος που ξοδέψαμε ήταν μεγαλύτερος. Γρήγορα υιοθετήσαμε το pinch ως το βασικό μας παράδειγμα UX για το Rainbow στον ιστό για κινητά. Ήταν αποτελεσματικό για εμάς — το 14 τοις εκατό των προβολών της σελίδας μας στον ιστό Rainbow για κινητά προέρχονται από χρήστες που πατούν αυτό το μικρό κομμάτι άρθρου στα δεξιά. Αυτό είναι ωραίο. Είναι δέσμευση που δεν έχουμε σε άλλα μέρη.
Σε επιτραπέζιους υπολογιστές, εξακολουθούμε να χρησιμοποιούμε ένα παράδειγμα τσιμπήματος, αλλά το έχουμε επαναλάβει τους τελευταίους μήνες για βελτιστοποίηση για μεγαλύτερα μεγέθη οθόνης. Δοκιμάσαμε ένα παράδειγμα πλοήγησης όπως το συνημμένο, αντλώντας ένα οπτικά ενημερωτικό δελτίο που ονομάζεται First Reads ως στοιχείο πλοήγησης στον ιστό επιτραπέζιων υπολογιστών / tablet. Περιμέναμε ότι αυτό θα βοηθούσε στην αύξηση της δέσμευσης, αλλά στην πραγματικότητα είδαμε το αντίθετο. Οι αναγνώστες ήταν πιο πιθανό να περιηγηθούν σε τσιμπημένη προβολή από ό,τι χρησιμοποιούσαν αυτή τη ράγα, επομένως έχουμε τοποθετήσει αυτό το περιεχόμενο στο μενού του χάμπουργκερ.'
Είναι ικανοποιητικό να βλέπεις αυτή τη νέα γενιά διαδικτυακών εκδόσεων ειδήσεων που προχωρούν με έναν έξυπνο χαιρετισμό σε εκείνες τις ποιότητες εκτύπωσης που αξίζει να μεταφερθούν στις ψηφιακές προσπάθειές μας.
Αυτές είναι επίσης αρχές σχεδιασμού καλών ειδήσεων που μας έχουν εξυπηρετήσει καλά και πρέπει να συνεχίσουμε να το κάνουμε:
- Δημιουργήστε ένα σαφές κέντρο οπτικής επίδρασης που γίνεται το σημείο εισόδου σε μια σελίδα ή οθόνη.
- Χρησιμοποιήστε μεγέθη φωτογραφιών/επικεφαλίδων για να καθοδηγήσετε τον αναγνώστη από το πιο σημαντικό στο λιγότερο σημαντικό.
- Παρέχετε ένα καθαρό περιβάλλον για την περιπλάνηση του ματιού, αποφεύγοντας την ακαταστασία και τον συνωστισμό (εδώ είναι που ο καλός εσωτερικός λευκός χώρος κάνει τη διαφορά!).
- Δώστε προτεραιότητα στο περιεχόμενο ανάλογα με τη σημασία, παρέχοντας αυτή την αίσθηση επιμέλειας που είναι το κλειδί για τον τρόπο με τον οποίο καταναλώνουμε τις πληροφορίες σήμερα.
Η Washington Post το κάνει σωστά. Θα πρέπει να χρησιμεύσει ως πρότυπο για όσους σκέφτονται αλλαγές για τις διαδικτυακές τους εκδόσεις.